TIL `box-decoration-break`
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
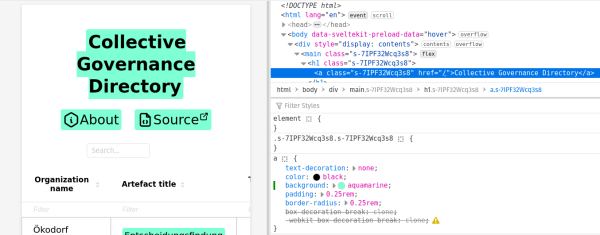
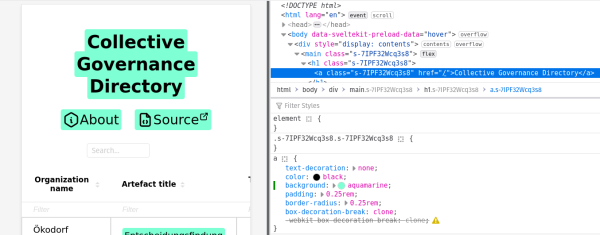
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
Inline text - background color with padding
I need to make a Headline with background color which is not a block(only the text-bg is colored). Here is an image of what I have to archieve: And here is what I've got so far: http://jsbin.com/Stack Overflow



Pavel Zinoviev •