Suche
Beiträge, die mit CSS getaggt sind
Die c’t <webdev> 2025 startet ihren Call for Participation. Die Konferenz rund um Frontend-Entwicklung findet im November statt - wieder auf Englisch.
https://www.heise.de/news/Die-c-t-webdev-sucht-Vortraege-und-Workshops-10324180.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CSS #IT #JavaScript #Webentwicklung #news

Die c’t sucht Vorträge und Workshops
Die c’t 2025 startet ihren Call for Participation. Die Konferenz rund um Frontend-Entwicklung findet im November statt - wieder auf Englisch.Jo Bager (heise online)
I live in #Sydney Australia and would be happy to work in-office, remote or hybrid.
Let me know of any opportunities, or pass this on to anyone else who might know of something? Thanks.
Ein Webservice wird mit einem guten Frontend schick und praktisch. Wir zeigen, wie Sie eines programmieren und mit CSS stylen, das Fehleingaben vorbeugt.
https://www.heise.de/hintergrund/Webservices-programmieren-in-Go-Frontends-entwickeln-10311617.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CSS #HTML #JavaScript #Software #Softwareentwicklung #Webdesign #news
#getkirby #panel #css
https://maurice-renck.de/en/learn/built-with-kirby/quicktip-custom-panel-css

Cyanotype-Bear-Blog-Theme
A version of the Wordpress Cyanotype theme modified to be suitable for the Bear Blog blogging system. It uses minimal classes and is made to be accessible.Codeberg.org
i'm combining my 10 years of journalism experience with my love for the #indieweb by launching GOOD INTERNET, a regular periodical magazine in both print and digital formats. and this is a non-profit, completely independent endeavor!
https://goodinternetmagazine.com/
ultimately, Good Internet will cover a lot of different aspects of the small web: unplugging from the corporate web, fighting #enshittification, migrating from data-harvesting corpo social media, creating your own personal website, using code and website-building as an art form, federation, and creating websites for fun. it will be approachable for beginners and enjoyable for seasoned indie web travelers!
the #smallweb can be hard to keep up with if you aren't "plugged in," especially if you want to find other hobby website owners, folks coding for fun, weird web projects, or artists taking back their digital ownership. it's overdue that this side of the web has an analog publication!
having a central publication about the decentralized parts of the personal web makes me even more excited to share this hobby with those who might not even know about it--all within beautiful, high-res, high-quality pages.
the idea here is to have a physical celebration of this hobby in addition to being informative, helpful, and accessible.
consider signing up for email notifications when we launch the first issue in may 2025:
https://goodinternetmagazine.com
(if you're interested in #writing an article or op-ed about this side of the web/personal websites, coding an interactive article, or want to know what that even means, send an email to hello@goodinternetmagazine.com! taking pitches for may 2025!)
#internet #socialmedia #personalwebsites #blogging #blog #print #magazine #writer #technology #tech #coding #programming #html #webdev #webdesign #web #smalltech #css #html #dev #web
good internet magazine | for the small web
A print and digital magazine coming soon.goodinternetmagazine.com
In der neuen Folge des Security-Podcasts geht es um ungewöhnliche Malware-Opfer, komische Malware-Namen und natürlich Zertifikate, Zertifikate und Zertifikate.
https://www.heise.de/news/Passwort-Folge-24-Zertifikate-sind-schwierig-Malwarenamen-auch-10253780.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CSS #Cybercrime #IETF #Malware #PasswortPodcast #Phishing #Security #news
Makes it a bit more fun and a chance to (re)learn a thing👩🎓👨🎓
Also implementing some improvements for displaying the page better on mobile devices. Yes, #CSS always keeps you challenged 😇
#linuxsecurity
#design #webdev #webdesign #marketing #newsletter #blog #css #html #programming #coding #javascript

Newsletter
Your curated source for fresh web design inspiration, delivered straight to your inbox. Discover fresh, creative ideas every week.Ronalds Vilciņš
https://joelchrono.xyz/blog/my-favorite-color-scheme/
Day 4 of my 2nd attempt at #100DaysToOffload
#blog #blogging #css #spectrwm #alacritty

My favorite color scheme
For the longest time, Nord has been my favorite, but a few months ago I switched to something else. Tokyo Night is my new favorite!joelchrono.xyz
Hi! I am a girl-shaped creature from #scotland. #trans, neurospicy, always tired. I'm not a fan of social media but people keep telling me I should give fedi a go.
Planetary data scientist by training, but right now I pay the bills with #webdev. One of those weirdos who actually likes #css. I use #ArchLinux btw.
I play #netrunner, #fabtcg, #pokémon, #ffxiv and all kinds of #ttrpg. Feel free to reach out!
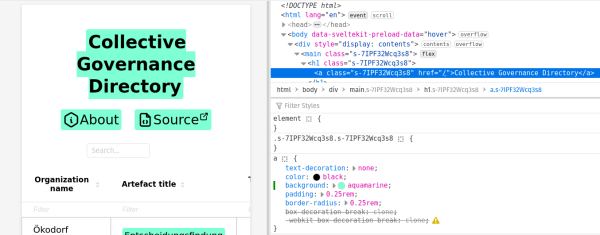
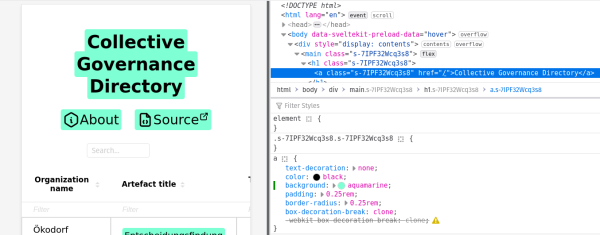
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
Inline text - background color with padding
I need to make a Headline with background color which is not a block(only the text-bg is colored). Here is an image of what I have to archieve: And here is what I've got so far: http://jsbin.com/Stack Overflow