Suche
Beiträge, die mit javascript getaggt sind
Die c’t <webdev> 2025 startet ihren Call for Participation. Die Konferenz rund um Frontend-Entwicklung findet im November statt - wieder auf Englisch.
https://www.heise.de/news/Die-c-t-webdev-sucht-Vortraege-und-Workshops-10324180.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CSS #IT #JavaScript #Webentwicklung #news

Die c’t sucht Vorträge und Workshops
Die c’t 2025 startet ihren Call for Participation. Die Konferenz rund um Frontend-Entwicklung findet im November statt - wieder auf Englisch.Jo Bager (heise online)
I live in #Sydney Australia and would be happy to work in-office, remote or hybrid.
Let me know of any opportunities, or pass this on to anyone else who might know of something? Thanks.
In this post from our trainee program's learning path, we have the first Frontend post and the author explores JS fundamentals!
https://blog.codeminer42.com/javascript-beginners-guide/
#Codeminer42 #Blog #TheMinersGuideToCodeCrafting #Frontend #Javascript #Fundamentals
JavaScript Beginner’s Guide Exploring JS fundamentals, including let vs var, functions vs arrow functions, DOM API interaction, and more! - The Miners
The author explores JS fundamentals, the differences between let and var, functions versus arrow functions, how JavaScript interacts with the DOM API, and more!Iasmim Cristina (The Miners - Codeminer42's Engineering Blog)
Ein Webservice wird mit einem guten Frontend schick und praktisch. Wir zeigen, wie Sie eines programmieren und mit CSS stylen, das Fehleingaben vorbeugt.
https://www.heise.de/hintergrund/Webservices-programmieren-in-Go-Frontends-entwickeln-10311617.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CSS #HTML #JavaScript #Software #Softwareentwicklung #Webdesign #news
"Creating four backdoors facilitates the attackers having multiple points of re-entry should one be detected and removed," c/side researcher Himanshu Anand said in a analysis last week.
https://cside.dev/blog/thousands-of-websites-hit-by-four-backdoors-in-3rd-party-javascript-attack
#wordpress #javascript #backdoors #it #security #privacy #engineer #media #tech #news
Thousands of websites hit by four backdoors in 3rd party JavaScript attack
While analyzing threats targeting WordPress frameworks, we found an attack where a single 3rd party JavaScript file was used to inject four separate backdoors into 1,000 compromised websites using cdn.csyndication[.]com/.c/side
I'm (re) building my CS50w final project app in public:
https://www.mauromotion.com/posts/2025-03-10-000-delish-building-in-public/
#webdev #react #django #javascript #python #blog #buildinpublic
https://www.nytimes.com/2025/03/03/science/cuttlefish-camouflage-huting-crabs.html #NewYorkTimes #crabLife #adBlocker #HackerNews #ngated
🆕 I actually had to use algebra at work one time
💬 After trying and failing to dust off my knowledge of trigonometry, I had to re-learn linear equations and algebraic systems of equations in order to solve a problem at work. I swear this was not an interview question.
https://www.wavebeem.com/toybox/fun-algebra/
#IndieWeb #Blog #JavaScript
🆕 Simulating JS await with generator functions
💬 Did you know that before async functions existed in JS, we simulated them with generator functions? Come with me on a code journey, in which I reveal the relatively short helper function that made it all possible.
https://www.wavebeem.com/blog/2025/js-await-generators/
#Blog #IndieWeb #JavaScript
https://www.henning-uhle.eu/informatik/wordpress-und-bloggen/stoerfaktor-javascript-im-blog/?mtm_campaign=mastodon

Störfaktor JavaScript im Blog?
Ich bin kein Programmierer, war ich auch nie. Und deshalb kenne ich mich auch mit JavaScript jetzt nicht wirklich aus, auch nicht im Blog.Henning Uhle
Auf Millionen von #Webseite'n werden "Tracking-Pixel" von Dritten, wie oben erwähnt, eingesetzt – die nicht nur #Pixel, sondern #JavaScript sind. Auch sogenannte Schattenprofile von nie registrierten User werden angelegt.
Mehr #Datenschutz durch den @privacybadger:
🦨 https://privacybadger.org
Wer in Visual Basic programmiert, wird gerne belächelt, immerhin sei Basic eine "schlechte" Programmiersprache. Warum ist das eigentlich so und was ist da dran?
https://www.heise.de/blog/Wie-niedlich-Du-programmierst-ernsthaft-in-dieser-Programmiersprache-10248069.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#GoogleGo #JavaScript #Programmiersprachen #Softwareentwicklung #news
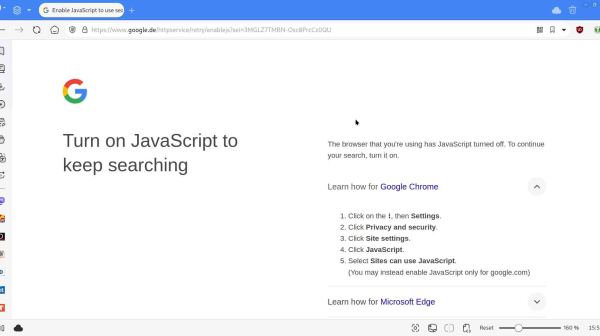
Wer in Firefox, Chrome und Co. die Google-Suche bemüht, kommt ohne Javascript nicht mehr weit. Es aber Ausnahmen.
https://www.heise.de/news/Google-Suche-geht-nur-noch-mit-Javascript-10247703.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#Browser #Google #JavaScript #news
#Tutorial: Create your #blog with MDZG on #Neocities
https://monastic.neocities.org/blog/2024/tutorial_blog_with_mdzg/
#javascript #fetch #markdown #web #marked #zen #garden #pico
Tutorial: Create your blog with MDZG on Neocities
This is a tutorial to create your blog with MDZG (Markdown Zen Garden) ⬇️🧘 on Neocitiesmonastic.neocities.org
#design #webdev #webdesign #marketing #newsletter #blog #css #html #programming #coding #javascript

Newsletter
Your curated source for fresh web design inspiration, delivered straight to your inbox. Discover fresh, creative ideas every week.Ronalds Vilciņš
https://juantechblog.github.io/posts/create-telegram-bot-using-javascript-cloudflare-workers-cloudflare-workers-kv/
#telegram #bot #javascript #serverless #coding #blog #tech

Create a Telegram Bot using JavaScript, Cloudflare Workers and Cloudflare Workers KV.
Step-by-step guide to set up Telegram bot with Botfather, serverless service Cloudflare Workers, data storage Cloudflare Workers KV and coding using JavaScript.Juan's Tech Blog
‘bluesky-post’ web component · Display Bluesky posts with engagement counts on your website https://ilo.im/160md2
_____
#Business #SocialMedia #Bluesky #Content #Website #Blog #WebComponent #WebDev #Frontend #JavaScript
What’s your excuse for not using it? · “It is a crime people don’t use the web share API more.” https://ilo.im/160wsz
_____
#Sharing #Content #WebPage #Website #Blog #WebDev #Frontend #JavaScript #WebShareAPI
Feeling Code’s Consequences
https://stevengharms.com/posts/2024-11-13-live-visualization-of-data-state/
#javascript #lisp #medley #interlisp #lotus #spreadsheets #softwaredevelopment
Shoutout to @amoroso
Feeling Code's Consequences
Live visual feedback based on analog controls could change how we programstevengharms.com
Today I explained why you shouldn't put a giant table inside an image without #AltText for a #blog because it's "quick & easy", but rather invest time building a custom component to solve this. It has been decided to do it "quick & easy" 🫠
#a11y #WebDev #frontend
I'm here hoping to find interesting #DIY #electronics and other nerdy projects, in addition to sharing my own stuff.
I've been fiddling with #esp32 microcontroller/WiFi modules for a while, and will probably post my share of esp32 related projects.
My primary programming languages are #php #cpp #javascript
I do #pcb design with #Kicad, simple 2D design with #qcad and 3D work in #freecad.
I write about some of my projects on my personal blog, https://espenandersen.no
My GitHub repository is found at https://github.com/espena
(Image from my garage workbench)
https://www.elblur.fr/webdev/integrer-un-fil-de-discussion-mastodon-a-un-blog.html
#Blog #Cmmentaires #Comments #Mastodon #JavaScript #Bulma #elblur

Intégrer un fil de discussion Mastodon à un blog | elblur.fr
Découvrez comment intégrer un système de gestion de commentaires basé sur Mastodon dans un blog sans avoir recours à des services externes.elblur.fr
A conversation on fedi led to me fiddling around with #html and #javascript to have the eyes in an image follow the pointer
https://www.bentasker.co.uk/posts/blog/general/making-part-of-an-image-track-the-mouse-position.html

Making the Eyes of an Image Follow The Mouse
A blog post detailing how to use javascript and a html canvas to animate the eyes of an image. Also includes other examples such as having an image follow the cursor around the screenwww.bentasker.co.uk
https://darekkay.com/blog/bookmarklets/
#blog #javascript #bookmarklet #NaBloPoMo #WritingMonth
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/getYear
and day is `getDate`? Yeesh
#javascript

Date.prototype.getYear() - JavaScript | MDN
The getYear() method of Date instances returns the year for this date according to local time. Because getYear() does not return full years ("year 2000 problem"), it is deprecated and has been replaced by the getFullYear() method.MDN Web Docs