Suche
Beiträge, die mit WebDesign getaggt sind
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
Web design inspiration · A collection of websites to spark your creativity https://ilo.im/160q0n
_____
#Inspiration #Creativity #Originality #Website #Blog #ProductDesign #UxDesign #UiDesign #VisualDesign #WebDesign

Web Design Inspiration - Zeldman on Web and Interaction Design
If you’re finding today a bit stressful for some reason, grab a respite by sinking into any of these web design inspiration websites.L. Jeffrey Zeldman (Zeldman on Web and Interaction Design)
#webdesign #HTML5 #CSS3 #template #plugins #themes #WordPress #ecommerce #responsive #retina #marketing #website #blog #bootstrap #slider

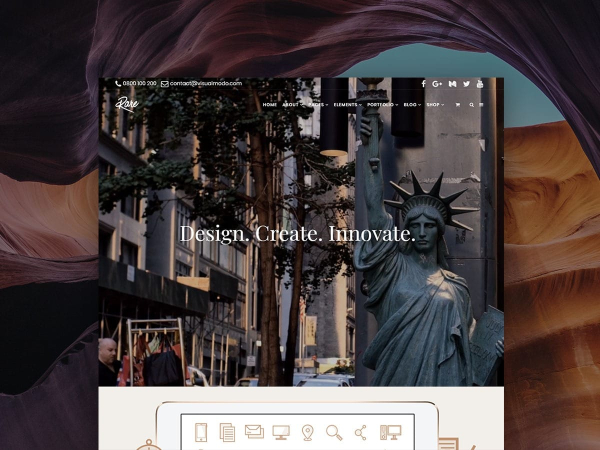
Rare WordPress Theme: Creative Agency & Portfolio Site Template
Rare WordPress Theme: Best creative template to build any website design; business, portfolio, blog, shop, agency & much more in few clicksVisualmodo
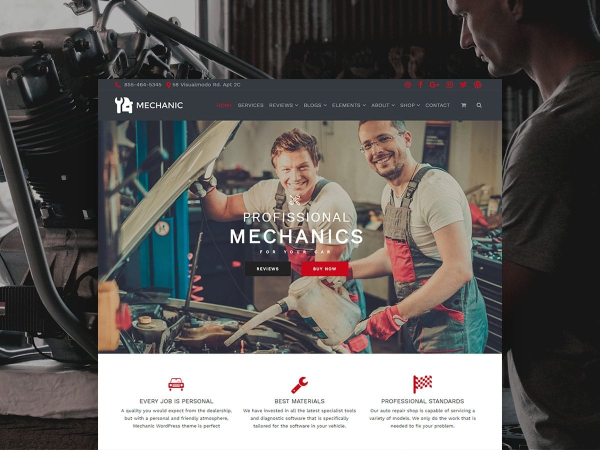
https://visualmodo.com/theme/mechanic-wordpress-theme/ Auto mechanic car repair workshop theme is created as a wonderful solution for any cars and automobile websites, cars repair workshops, auto blogs, car services, garage and other industrial websites that require special cars niche functionality and auto service presentation #WordPress #Theme #Mechanic #Services #Blog #Responsive #SiteBuilder #WebDesign #Business #Car #Repair 🚙🚘🚗🚐🚍🚛

Mechanic WordPress Theme - Auto Workshop & Car Repair
Mechanic WordPress theme is a responsive auto services & car repair workshop template, a wonderful website builder tool & solution for WPVisualmodo
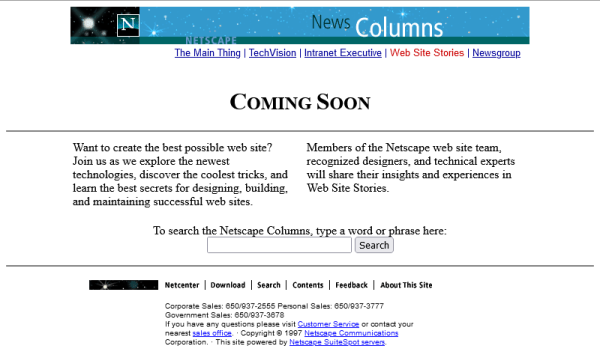
With the help of the Wayback Machine, let's take a look at this never-launched column, and learn a little about late 90s Web culture and technology along the way: https://danq.me/netscapes-untold-webstories
#Web #WebDesign #WebDevelopment #ComputerHistory #WebHistory #Nostalgia

Netscape's Untold Webstories
Back in 1996, Netscape promised to publish a series of articles about making the best of the Web. With help from the Wayback Machine, let's see how that turned out for them, and learn a little about late-1990s web design as we go along.Dan Q
