Suche
Beiträge, die mit webdevelopment getaggt sind
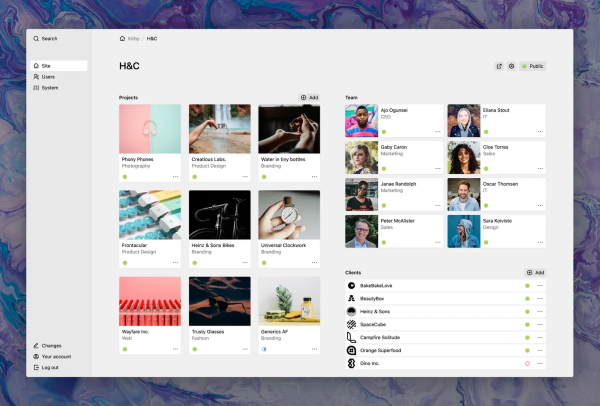
https://getkirby.com/
#webDesign #webDevelopment #kirbyCMS
Kirby is the CMS that adapts to you
Kirby is the content management system that adapts to any project. Made for developers, designers, creators and clients.Kirby
"This color combination may be hard for people to read. Try using a brighter background color and/or a darker link color."
I'm using GeneratePress and want my site to be fully accessible to as many people as possible. Any tips for accessible color combinations or tools to check contrast?
#Tech #WebDevelopment #Website #Blog #Technology #Accessibility #ColorContrast
@mastoblind @main @accessibility
Heute war ein ganz besonderer Tag für uns: Wir haben unser neues Büro eingeweiht und mit einer großartigen Feier den Start in dieses neue Kapitel gefeiert! 🎉 Unsere Türen standen für unsere Kunden, Freunde und Familie offen, und es war ein Tag!
Ein riesiges Dankeschön an alle, die heute mit uns gefeiert haben – wir freuen uns auf alles, was noch kommt! 🚀
#neuanfang #officeopening #networking #danke #medienagentur #webdevelopment #media
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
#Capitalism did not create the internet (c.f. ARPANET) and it is seemingly incapable of improving it. I'm not sure how it got to be in charge.
Humans, rise
#opensource #linux #fediverse
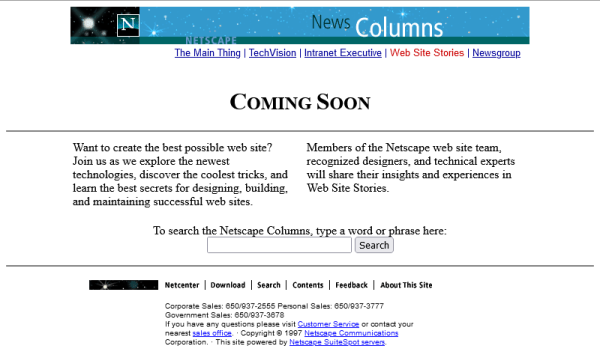
With the help of the Wayback Machine, let's take a look at this never-launched column, and learn a little about late 90s Web culture and technology along the way: https://danq.me/netscapes-untold-webstories
#Web #WebDesign #WebDevelopment #ComputerHistory #WebHistory #Nostalgia

Netscape's Untold Webstories
Back in 1996, Netscape promised to publish a series of articles about making the best of the Web. With help from the Wayback Machine, let's see how that turned out for them, and learn a little about late-1990s web design as we go along.Dan Q