Suche
Beiträge, die mit WebDevelopment getaggt sind
"As a web developer, you constantly work with text. And you will often make decisions on how this text will look, especially if you work without a designer. Even if you don't notice those choices, they are still here. And, frankly, some of you make bad choices.
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
When on the internet, all I want to do is read text, see images, and watch videos. That tech existed 20 years ago. All commercial #webdevelopment since then has intentionally had the goal of making that harder. It has accomplished little else other than providing the ability to order things.
#Capitalism did not create the internet (c.f. ARPANET) and it is seemingly incapable of improving it. I'm not sure how it got to be in charge.
Humans, rise
#opensource #linux #fediverse
#Capitalism did not create the internet (c.f. ARPANET) and it is seemingly incapable of improving it. I'm not sure how it got to be in charge.
Humans, rise
#opensource #linux #fediverse
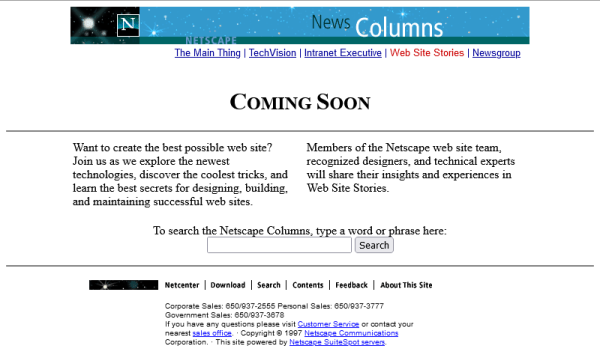
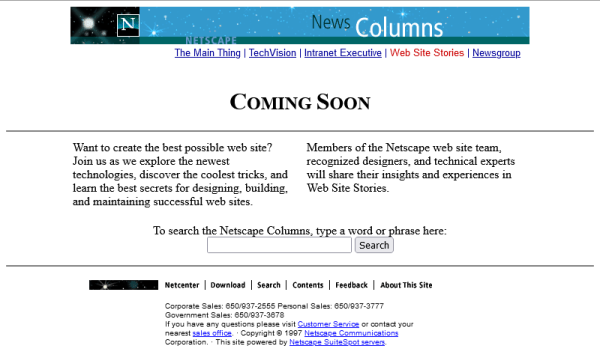
Back in 1996, Netscape announced the imminent launch of Webstories, a column showcasing the best in Web development. Over the next two years, they kept pushing the launch date back and back before quietly forgetting the whole thing.
With the help of the Wayback Machine, let's take a look at this never-launched column, and learn a little about late 90s Web culture and technology along the way: https://danq.me/netscapes-untold-webstories
#Web #WebDesign #WebDevelopment #ComputerHistory #WebHistory #Nostalgia
With the help of the Wayback Machine, let's take a look at this never-launched column, and learn a little about late 90s Web culture and technology along the way: https://danq.me/netscapes-untold-webstories
#Web #WebDesign #WebDevelopment #ComputerHistory #WebHistory #Nostalgia

Netscape's Untold Webstories
Back in 1996, Netscape promised to publish a series of articles about making the best of the Web. With help from the Wayback Machine, let's see how that turned out for them, and learn a little about late-1990s web design as we go along.Dan Q
