Suche
Beiträge, die mit FrontEnd getaggt sind
Creative ways to mess with AI bots · How website owners can safeguard their content https://ilo.im/1622bj
_____
#AI #AiBots #Bots #Protection #Content #Blog #Website #WebDev #Frontend #Backend

Creative Ways to Mess with AI Bots
Discover creative and fun ways to manage AI bots on your website! Learn how to block, mislead, or confuse web scrapers with clever strategies, from giant files to bot honeypots. Read more now!Ronalds Vilciņš
Ein weiteres ungewöhnliches Verhalten ist, dass, wenn ich meinen Lieblings-Client für iOS und MacOS, Mona, mit meinem Account verbinde, dass ich alle Replies von denjenigen, denen ich folge, ausgeliefert bekomme. Also nicht nur die an gemeinsame Followings, sondern auch die an alle, denen ich nicht folge, die aber zumindest ungelistet oder öffentlich sind. Bei meinem primären Server, der Mastodon laufen hat, sehe ich in der Timeline im Browser und in Mona nur die Replies an Leute, denen ich auch folge. Im Browser in Iceshrimp, wo ich "Zeige Replies in der Timeline an" ausgeschaltet habe (bzw. das wohl standardmäßig so war), passiert das nicht, es passiert nur, wenn Mona die Timeline per API abruft.
Was mir positiv auffällt: Sowohl in den Commits der aktuellen stabilen JS-Version als auch in dem komplett neu geschriebenen Server auf .NET-Basis sehe ich fürs Front-End viele viele Commits, die sich mit der Verbesserung der Barrierefreiheit beschäftigen. Das macht viel Mut, dass hier schon bei der Entwicklung ein Fokus drauf liegt. Also ein großes Dankeschön an das Team!
Es gibt einige kleinere Probleme in der Fokus- und Tastaturbehandlung. So hört man mit ScreenReader z.B. nicht, wenn man ein Profil anklickt, dass sich ein Popover geöffnet hat, in dem man mit dem Profil interagiert. Und auch die Fokustransitionen aus Popovern heraus zurück zu dem Punkt, von wo man gestartet ist, funktionieren oft nicht sauber. Man sucht also öfter den Punkt, an dem man war, um z.B. die Timeline weiterzulesen.
Als nächstes werde ich mir mal dieses Drive anschauen, aber vermutlich erst morgen.
#accessibility#frontend#ScreenReader#Barrierefreiheit
Dann werde Werkstudent:in im Bereich #Frontend / #Webentwicklung an unserem Institut!
💻 💼
Klingt interessant? Dann bewirb' Dich jetzt und werde Teil unseres Teams: 👉🏼 https://jobs.fraunhofer.de/job/Berlin-Werkstudentin-Frontend-Webentwicklung-10589/1161386001/
#Job #ITjobs #Werkstudent #Werkstudentin #Wirvernetzenalles
Rules for writing software tutorials · Crafting a great tutorial is easier than you think https://ilo.im/161nru
_____
#Software #Tutorials #Terminology #CodeSnippets #Content #Blog #WebDev #Frontend #Backend

Rules for Writing Software Tutorials
It's easier than you think to write an exceptional software tutorial. You can stand out in a sea of mediocre guides by following a few simple rules.ilo.im
Page by page · How pagination makes the web accessible https://ilo.im/161eah
_____
#Pagination #WebPage #Website #Blog #Accessibility #SemanticHTML #ARIA #WebDev #Frontend #HTML

Page by Page: How Pagination Makes the Web Accessible - HTMHell
A collection of bad practices in HTML, copied from real websites.Page by Page: How Pagination Makes the Web Accessible - HTMHell
‘bluesky-post’ web component · Display Bluesky posts with engagement counts on your website https://ilo.im/160md2
_____
#Business #SocialMedia #Bluesky #Content #Website #Blog #WebComponent #WebDev #Frontend #JavaScript
What’s your excuse for not using it? · “It is a crime people don’t use the web share API more.” https://ilo.im/160wsz
_____
#Sharing #Content #WebPage #Website #Blog #WebDev #Frontend #JavaScript #WebShareAPI
Today I explained why you shouldn't put a giant table inside an image without #AltText for a #blog because it's "quick & easy", but rather invest time building a custom component to solve this. It has been decided to do it "quick & easy" 🫠
#a11y #WebDev #frontend
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
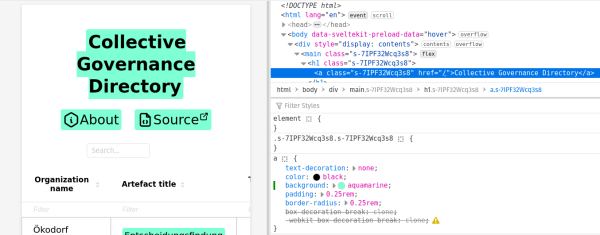
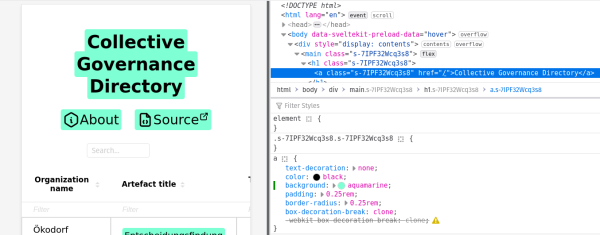
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
Inline text - background color with padding
I need to make a Headline with background color which is not a block(only the text-bg is colored). Here is an image of what I have to archieve: And here is what I've got so far: http://jsbin.com/Stack Overflow