Suche
Beiträge, die mit frontend getaggt sind
The other day I wrote an in-depth article explaining how to create an accessible, expandable (bare bones) navigation with a fallback, in case #JavaScript isn't working.
Today I explained why you shouldn't put a giant table inside an image without #AltText for a #blog because it's "quick & easy", but rather invest time building a custom component to solve this. It has been decided to do it "quick & easy" 🫠
#a11y #WebDev #frontend
Today I explained why you shouldn't put a giant table inside an image without #AltText for a #blog because it's "quick & easy", but rather invest time building a custom component to solve this. It has been decided to do it "quick & easy" 🫠
#a11y #WebDev #frontend
"As a web developer, you constantly work with text. And you will often make decisions on how this text will look, especially if you work without a designer. Even if you don't notice those choices, they are still here. And, frankly, some of you make bad choices.
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
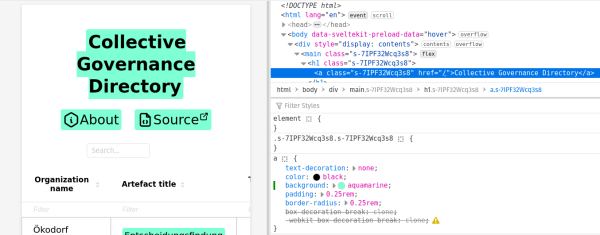
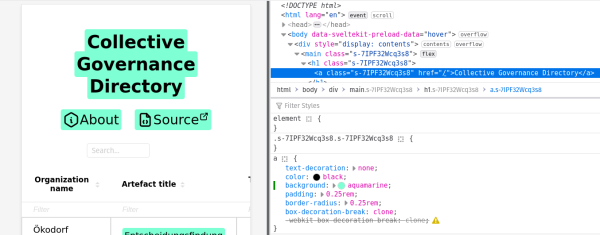
TIL `box-decoration-break`
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
> ... specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
My use case: back-ground effects applied to text 'chopped' when the text wrapped. Using `box-decoration-break: clone` gave desired effect
Only supported for inline elements though! `-webkit` variant required for now!
#CSS #design #frontend
(P.S. I'd sure be glad for upvotes on my SO answer so I can just comment next time https://stackoverflow.com/a/77272442/10282058 🙏 )
Inline text - background color with padding
I need to make a Headline with background color which is not a block(only the text-bg is colored). Here is an image of what I have to archieve: And here is what I've got so far: http://jsbin.com/Stack Overflow