Suche
Beiträge, die mit webdesign getaggt sind
Grav bietet Entwicklern viele Freiheiten – und verzichtet auf eine Datenbank. Außerdem ist das freie CMS schnell, unkompliziert und flexibel.
https://www.heise.de/ratgeber/Grav-Flexibles-Flat-File-CMS-als-WordPress-Alternative-10284454.html?wt_mc=sm.red.ho.mastodon.mastodon.md_beitraege.md_beitraege&utm_source=mastodon
#CMS #PHP #Webdesign #Webentwicklung #Wordpress #news
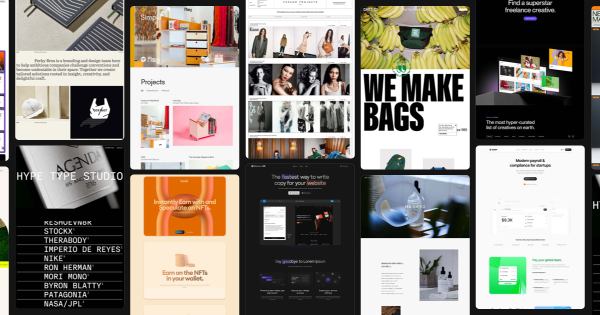
A Fresh Website · Cutting-edge ideas for your next web project https://ilo.im/161v6l
_____
#Inspirations #Gallery #Website #Blog #LandingPage #Creativity #ProductDesign #UxDesign #UiDesign #WebDesign

a-fresh.website | Web design inspiration
Discover endless web design inspiration with our curated gallery of award-winning websites and creative ideas. Explore stunning examples of innovative design to spark creativity and elevate your next digital project.ilo.im
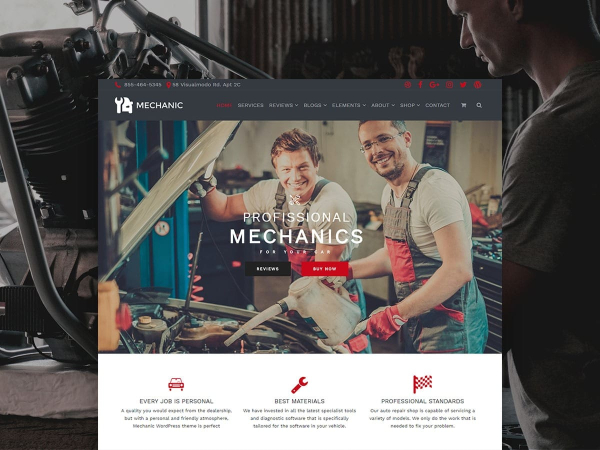
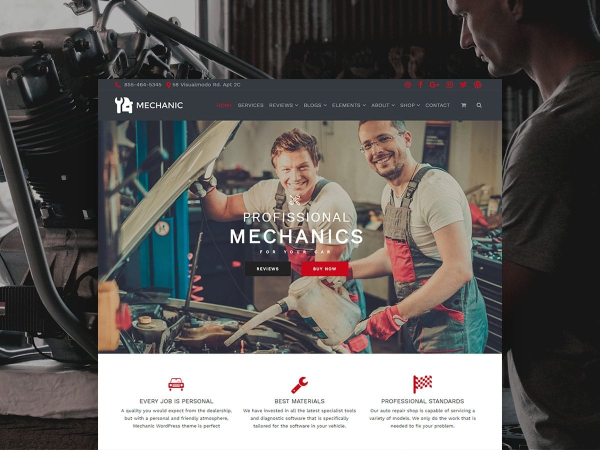
https://visualmodo.com/theme/mechanic-wordpress-theme/ Auto mechanic car repair workshop theme is created as a wonderful solution for any cars and automobile websites, cars repair workshops, auto blogs, car services, garage and other industrial websites that require special cars niche functionality and auto service presentation #WordPress #Theme #Mechanic #Services #Blog #Responsive #SiteBuilder #WebDesign #Business #Car #Repair 🚙🚘🚗🚐🚍🚛

Mechanic WordPress Theme - Auto Workshop & Car Repair
Mechanic WordPress theme is a responsive auto services & car repair workshop template, a wonderful website builder tool & solution for WPVisualmodo
i'm combining my 10 years of journalism experience with my love for the #indieweb by launching GOOD INTERNET, a regular periodical magazine in both print and digital formats. and this is a non-profit, completely independent endeavor!
https://goodinternetmagazine.com/
ultimately, Good Internet will cover a lot of different aspects of the small web: unplugging from the corporate web, fighting #enshittification, migrating from data-harvesting corpo social media, creating your own personal website, using code and website-building as an art form, federation, and creating websites for fun. it will be approachable for beginners and enjoyable for seasoned indie web travelers!
the #smallweb can be hard to keep up with if you aren't "plugged in," especially if you want to find other hobby website owners, folks coding for fun, weird web projects, or artists taking back their digital ownership. it's overdue that this side of the web has an analog publication!
having a central publication about the decentralized parts of the personal web makes me even more excited to share this hobby with those who might not even know about it--all within beautiful, high-res, high-quality pages.
the idea here is to have a physical celebration of this hobby in addition to being informative, helpful, and accessible.
consider signing up for email notifications when we launch the first issue in may 2025:
https://goodinternetmagazine.com
(if you're interested in #writing an article or op-ed about this side of the web/personal websites, coding an interactive article, or want to know what that even means, send an email to hello@goodinternetmagazine.com! taking pitches for may 2025!)
#internet #socialmedia #personalwebsites #blogging #blog #print #magazine #writer #technology #tech #coding #programming #html #webdev #webdesign #web #smalltech #css #html #dev #web
good internet magazine | for the small web
A print and digital magazine coming soon.goodinternetmagazine.com
#WordPress #blog #travel #articles #responsive #theme #template #plugins #writer #posts #webdesign #builder

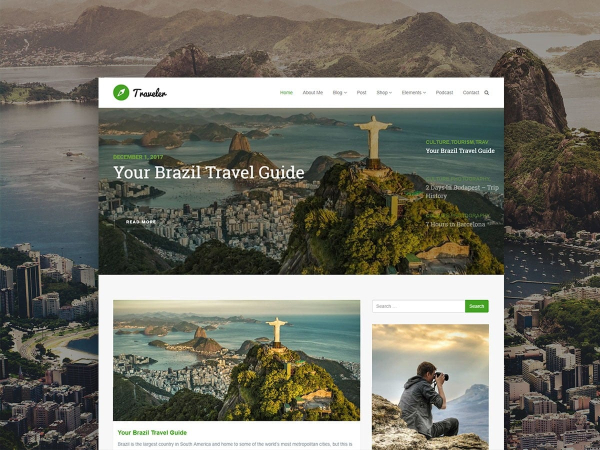
Traveler WordPress Theme: Visualmodo Blog Tour Travel Template
Traveler WordPress theme is a beautiful & modern travel tour blogger template. The elegant, grid-based layout adds focus on images & articlesVisualmodo
Build your own blog, write your legacy! 📝✏️🖨️🖊️
#webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #blog #magazine #responsive #news #media #marketing #SEO #post #writer #grid

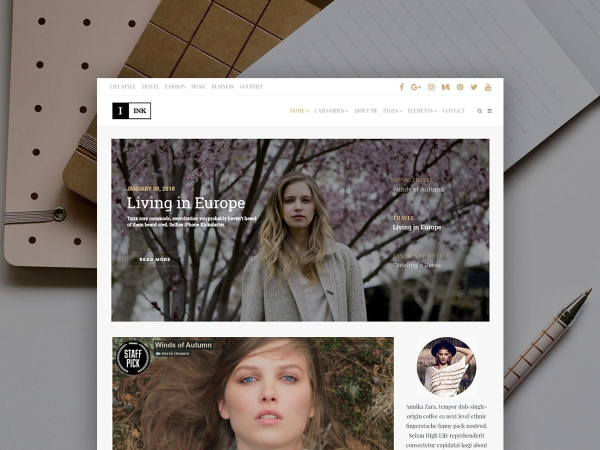
Ink WordPress Theme Minimalist Blog Template - Visualmodo
Ink WordPress theme is a minimalist responsive blog template that lets you write beauty articles and posts with ease + a drag & drop builderVisualmodo
Does the way the https://jointhefediverse.net/join page is structured make sense? Can it be improved?
#fediverse #design #UXUI #webdev #WebDesign #feedback
Build your own creative website, build it beautifully! 💻📏📱🚀
#WordPress #Theme #PageBuilder #WebDesign #Responsive #Retina #WebSite #plugins #template #blog #portfolio #agency #Business #Marketing #SEO #Creative

Peak WordPress Theme Royal Portfolio Template - Visualmodo
Peak portfolio WordPress theme: Best template that offers a fully equipped site up & running within just a few minutes with amazing toolsVisualmodo
#design #webdev #webdesign #marketing #newsletter #blog #css #html #programming #coding #javascript

Newsletter
Your curated source for fresh web design inspiration, delivered straight to your inbox. Discover fresh, creative ideas every week.Ronalds Vilciņš
https://visualmodo.com/theme/mechanic-wordpress-theme/ Auto mechanic car repair workshop theme is created as a wonderful solution for any cars and automobile websites, cars repair workshops, auto blogs, car services, garage and other industrial websites that require special cars niche functionality and auto service presentation #WordPress #Theme #Mechanic #Services #Blog #Responsive #SiteBuilder #WebDesign #Business #Car #Repair 🚙🚘🚗🚐🚍🚛

Mechanic WordPress Theme - Auto Workshop & Car Repair
Mechanic WordPress theme is a responsive auto services & car repair workshop template, a wonderful website builder tool & solution for WPVisualmodo
_stares at all of these completed template pages with a bit of pride and hovers over the delete button_
#blog #design #web #html #art #designer #journey #reality #sigh

Traveler WordPress Theme: Visualmodo Blog Tour Travel Template
Traveler WordPress theme is a beautiful & modern travel tour blogger template. The elegant, grid-based layout adds focus on images & articlesVisualmodo
Build your own blog, write your legacy! 📝✏️🖨️🖊️
#webdesign #HTML5 #CSS3 #template #plugins #theme #wordpress #blog #magazine #responsive #news #media #marketing #SEO #post #writer #grid

Ink WordPress Theme Minimalist Blog Template - Visualmodo
Ink WordPress theme is a minimalist responsive blog template that lets you write beauty articles and posts with ease + a drag & drop builderVisualmodo
Portfolio website builder theme and templates with premium plugins for free 🚀📱💻⌨️
#WordPress #Theme #PageBuilder #WebDesign #Responsive #Retina #WebSite #plugins #template #blog #portfolio #agency #Business #Marketing #SEO #HTML5 #CSS3 #SiteBuilder

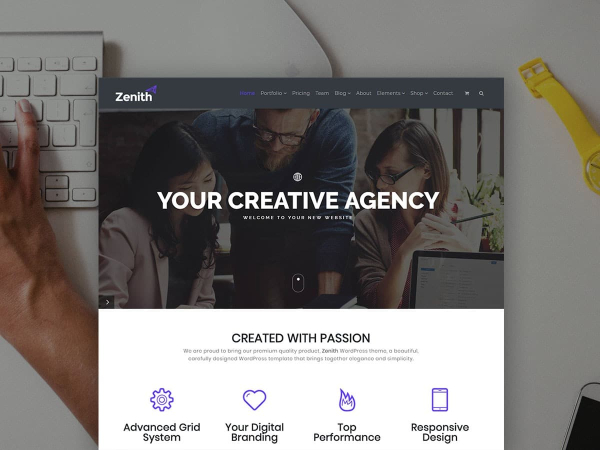
Zenith WordPress Theme Agency Portfolio Template - Visualmodo
Zenith WordPress theme is a clean multi-purpose template for any type of website; business agency, portfolio, blog, products, and more!Visualmodo
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design

Quick guide to web typography for developers · OlegWock
80/20 guide on how to make your blog posts look pretty, for free.OlegWock · Personal blog
Web design inspiration · A collection of websites to spark your creativity https://ilo.im/160q0n
_____
#Inspiration #Creativity #Originality #Website #Blog #ProductDesign #UxDesign #UiDesign #VisualDesign #WebDesign

Web Design Inspiration - Zeldman on Web and Interaction Design
If you’re finding today a bit stressful for some reason, grab a respite by sinking into any of these web design inspiration websites.L. Jeffrey Zeldman (Zeldman on Web and Interaction Design)
#webdesign #HTML5 #CSS3 #template #plugins #themes #WordPress #ecommerce #responsive #retina #marketing #website #blog #bootstrap #slider

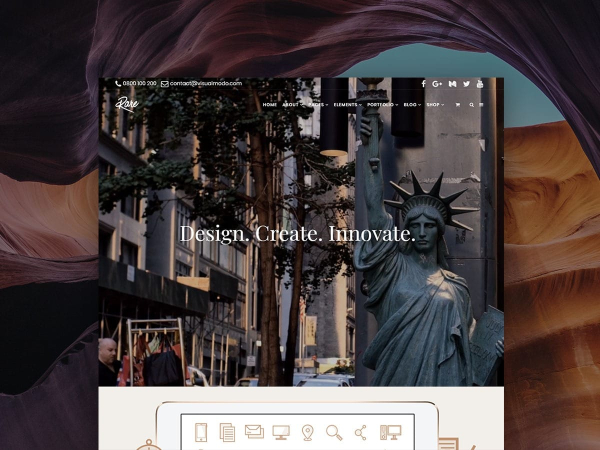
Rare WordPress Theme: Creative Agency & Portfolio Site Template
Rare WordPress Theme: Best creative template to build any website design; business, portfolio, blog, shop, agency & much more in few clicksVisualmodo
https://visualmodo.com/theme/mechanic-wordpress-theme/ Auto mechanic car repair workshop theme is created as a wonderful solution for any cars and automobile websites, cars repair workshops, auto blogs, car services, garage and other industrial websites that require special cars niche functionality and auto service presentation #WordPress #Theme #Mechanic #Services #Blog #Responsive #SiteBuilder #WebDesign #Business #Car #Repair 🚙🚘🚗🚐🚍🚛

Mechanic WordPress Theme - Auto Workshop & Car Repair
Mechanic WordPress theme is a responsive auto services & car repair workshop template, a wonderful website builder tool & solution for WPVisualmodo
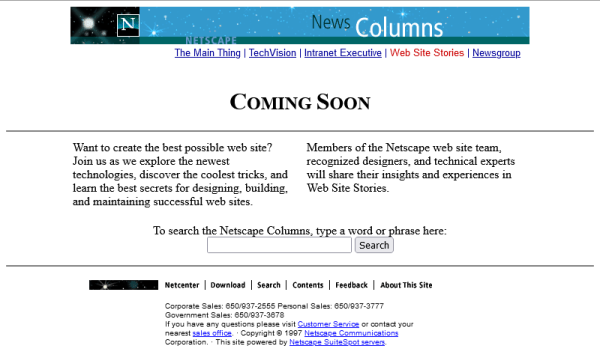
With the help of the Wayback Machine, let's take a look at this never-launched column, and learn a little about late 90s Web culture and technology along the way: https://danq.me/netscapes-untold-webstories
#Web #WebDesign #WebDevelopment #ComputerHistory #WebHistory #Nostalgia

Netscape's Untold Webstories
Back in 1996, Netscape promised to publish a series of articles about making the best of the Web. With help from the Wayback Machine, let's see how that turned out for them, and learn a little about late-1990s web design as we go along.Dan Q